I love JetBrains IDEs. One thing they offer is customizable live snippets. These are dynamic code templates which allow you to input common patterns quickly. It’s not just copy-pasting a set of templates; they can do things like position the caret automatically at relevant points in the snippet and dynamically insert things like the current file name or line number, or the date and time.
I’ll try to keep this blog post updated as I create more live templates. I wish we had a place for sharing these. There’s probably lots of useful ways to use this that I haven’t thought of. Let me know if you have a nice one!
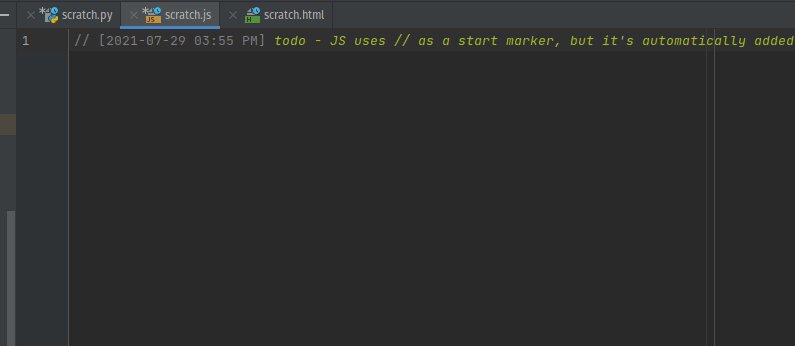
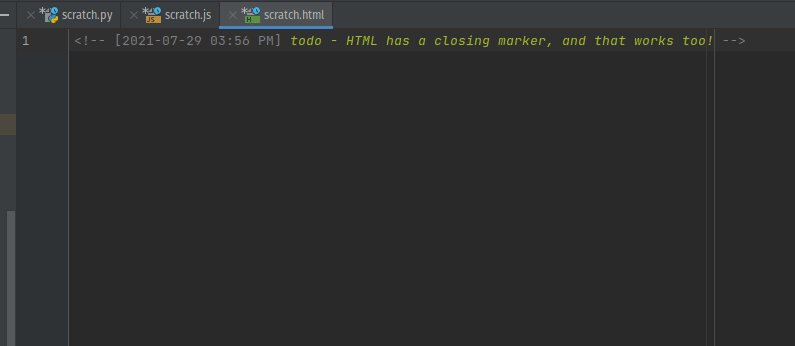
Timestamped todos
I write lots of temporary comments as I’m debugging, and I mark them with todo
so they stand out. It’s often helpful to know if a note I made is from before or
after some change, so I have a live snippet that adds a todo with the time it
was added.

Silk profiling
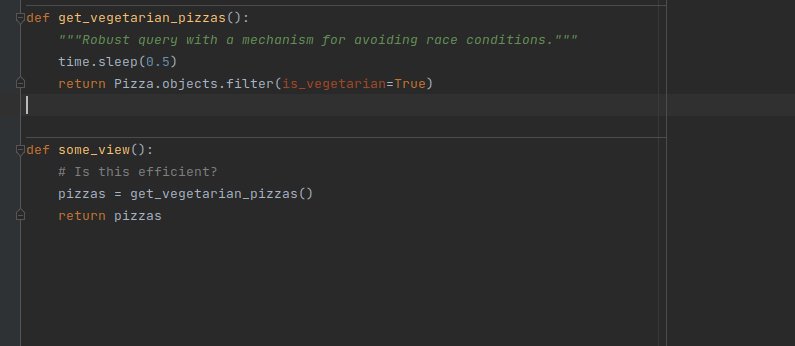
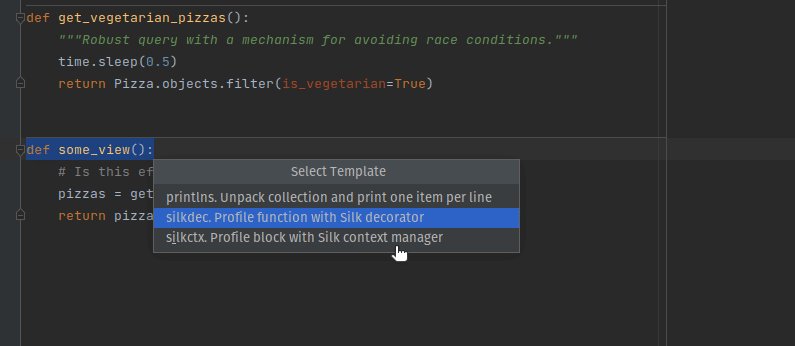
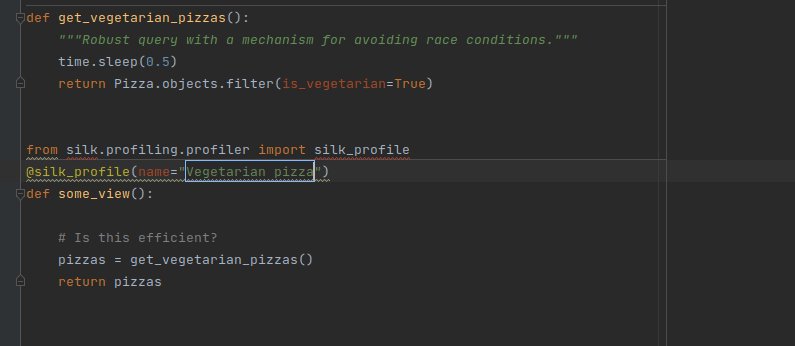
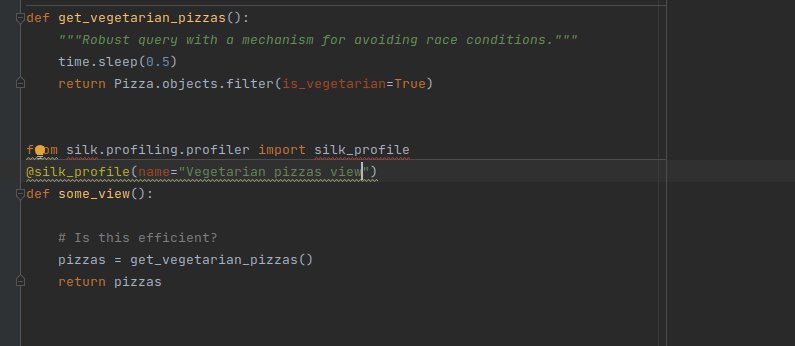
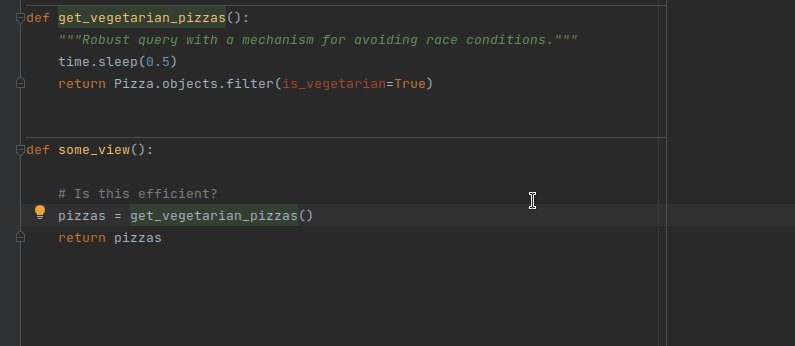
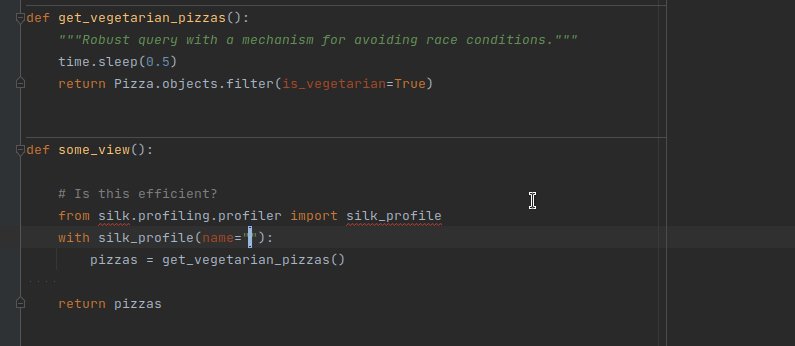
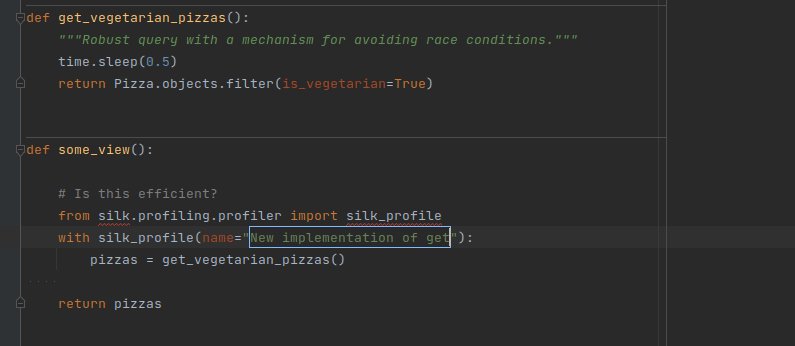
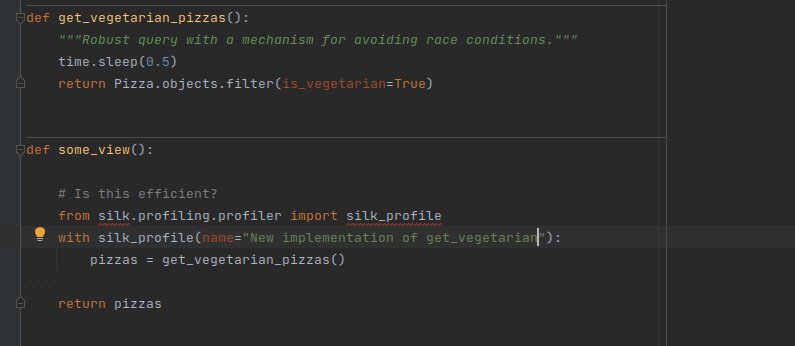
This one also demonstrates how live templates can be helpful by interacting with selections. Protip: if there isn’t an active selection, invoking a surround live template automatically selects the line at the caret minus leading whitespace, which is often what you want.
Silk is a profiler for Django. You can decorate functions to be profiled or use a context manager to profile code blocks. I made a live template for these:


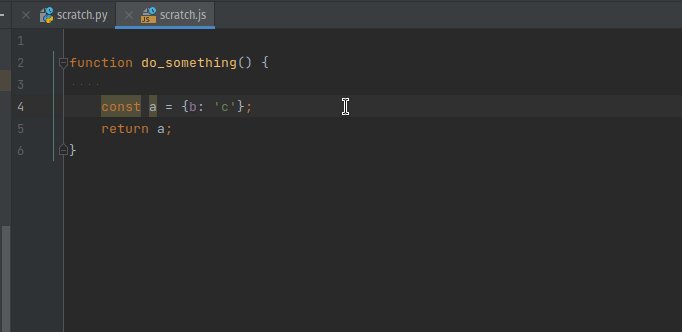
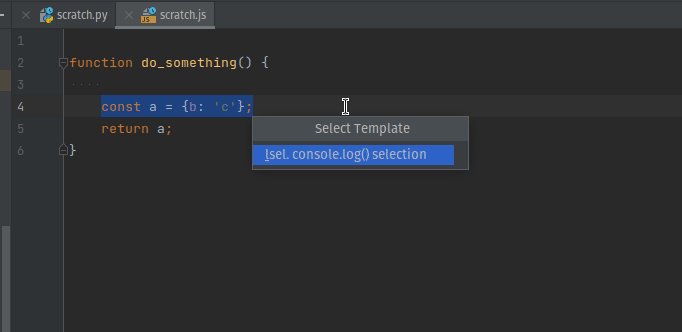
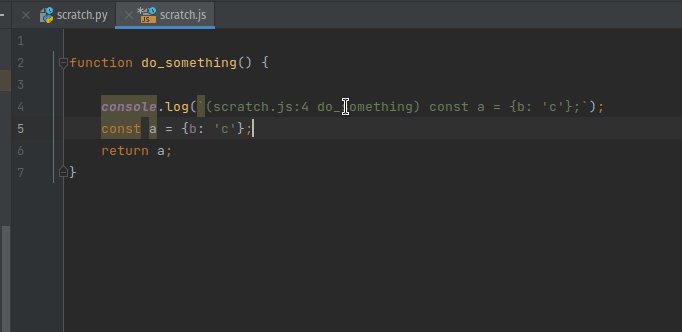
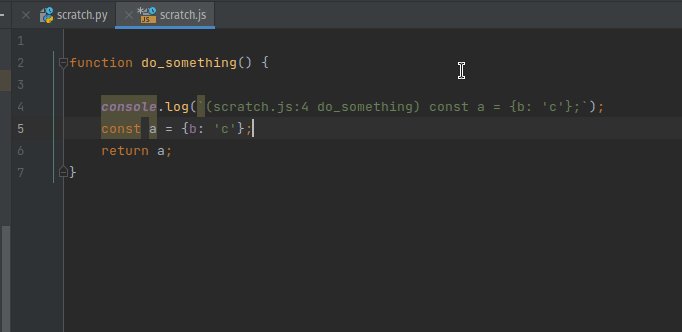
JS - quick console log
This one does a console.log with the current file name and line. Unfortunately
these aren’t automagically updated when things move around :)

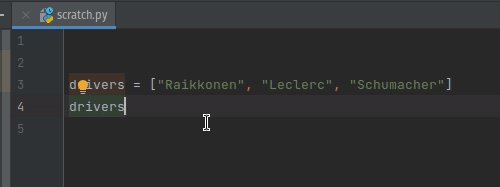
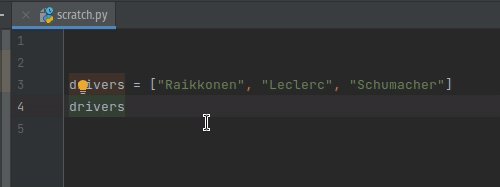
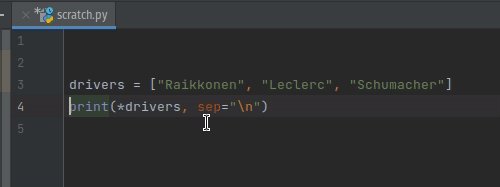
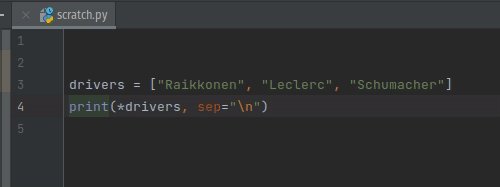
Python - unpack and print one item per line
When printing a Python list (or, more generally, a collection), items are displayed all in the same line. Most times, I want to see each item in its own line instead of squinting to look for a comma in a huge list that’s been wrapped a few times in the console.

Using these ones
You can get these here. To add them to your IDE, follow these instructions . Please do share any interesting ways you use live templates!